关于scrollbar
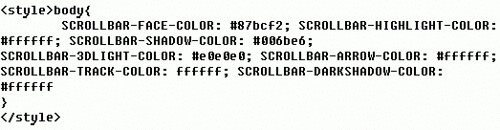
已经把自己的scrollar换成了个性化的东西。其实也很简单,只是几步就可以完成。是在(BlogBus模板为例)模板设置-自定义-CSS,然后找到“body”在它的{}里面加上
就是我现在的效果。注意,加上的是{}里面的东西,以上的代码是放在完全自己设置的模板中的,其中的“style”其实就是开始运用CSS。
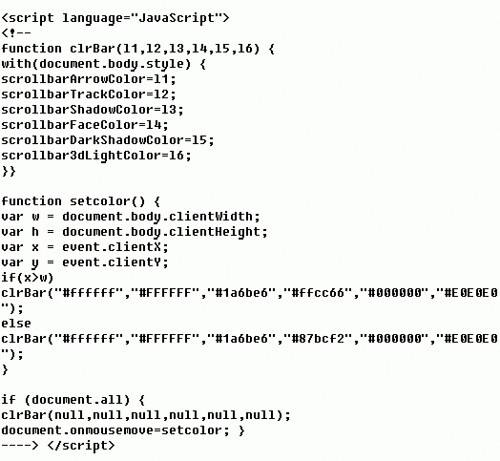
其实开始的时候,我是想运用onmouseover的效果的,就是当鼠标置于上方有另外的效果,可惜,在blogbus这样的测试不成功。不知道是不是把代码粘错地方了,反正我把它粘在CSS模板。这样效果的需要用到javascript,代码如下:
在别的地方我上传了这样运用的网页:http://xrspook.spymac.com/test/scrollbar.htm真的好cool啊!可惜在这里用不了。
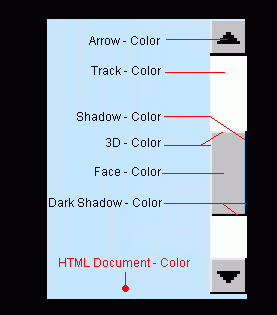
解释一下scrollbar里面的各个设置颜色的东西所指的部分:
明白了许多了吧。我经过一番磨难,也明白了。不过在刚开始的时候,我还是用软件的,也是Dr. Software的软件,叫做scrollbar,里面用了傻瓜式的方法帮你做scrollbar,最后成果的网页会在C:\muestra.html保存,自己查看源文件就是了,然后就是ctrl+c和ctrl+v放到你要得地方。不过有一点,这是一个西班牙人设计的只有49.4KB(含帮助文档,不过是西文)的东西。简单方便,但要看到不会乱码的西文,所以对一切不懂说什么的外文对话框按确定就是。
下载地址:Main site-ScrollBar Mirror 1-ScrollBar
scrollbar虽然是件小事,但搞了会让整个网页好看一点,也可以协调自己网页的整体结构,老是看到太熟悉的scrollbar颜色,是时候改变一下了。

























 我的播客,听我的
我的播客,听我的