一直在努力……
自从看到每天装载不同的页面进入iframe、关于页面的随机背景色原理和预定日期自动变换CSS,似乎发现了一个明灯,我终于有希望控制网页的效果,完成曾经的梦想——特殊日子特殊模板,白天晚上不同模板,而且不是手动的,就是即使自己不在,到时间也会blog也会自动变换模板。
听上去好像十分不可思议,但既然预定的日期能够自动变换CSS,为什么预定的时间就不能把整个页面都换掉了。发现,除了CSS模板以外,页面的模板唯一要修改的就是Index和Log的部分,包括他俩的板头还有Index的几个字体颜色。看看那篇预定日期自动变换CSS就是运用了javascript来准确控制。一直不明白javascript和java有什么区别,唯一觉得很明显的就是在网页上老是用到javascript完成动态效果,那么java在什么地方运用呢?script就是脚码的意思,那么javascript就是java的脚本。但如果分不清javascript和java又会被人笑话,无可奈何。
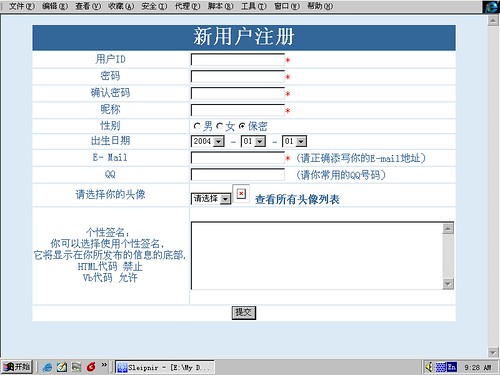
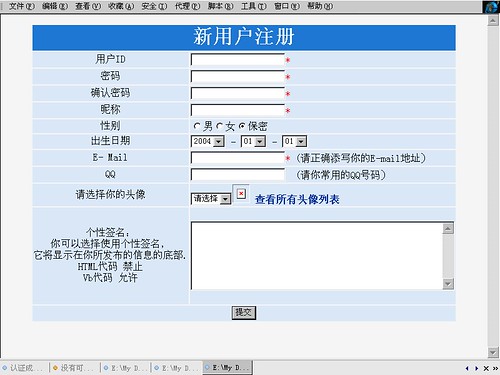
说干就干,起码我要先做出另一个模板才能向我的梦想进军。打算这个页面是深颜色的,因为是打算用于晚上,就是根据我的理念,白天是依然现在的页面,而晚上就会自动进入我的夜间页面。说明一下,现在这里的页面,以白色和蓝色为主,我把他命名为“望天”,意为探索,不断地探索。而这次新设计的页面以深色,代码是#380612为底色,另一个主要颜色是f3c089的橙色,因为自己不是冷血的人,在晚上虽然黑,但有橙色的灯光相伴,我就不会孤单,把这个页面命名为“望月”,意为宁静,宁静致远(我的第一个以深色为底色的页面)。好像颜色有点刺眼,但还记得小时候停电的日子,蜡烛的小黄焰也何尝不是有点刺眼,这给了我一点童年的感觉。回想起来,那些经典的火水灯现在都不知到哪里去了。如今这个页面已经做了出来:
浏览页面:http://regalo.blogbus.com/(最好的浏览效果是800*600,如果用1024*768会有点别扭)
这个板头也不错啊!是一个经典的星夜图的部分。
黄昏的时候和自己喜欢的动物做在地上静静地看着天中的月亮,一切社会的烦嚣都离我而去,我需要这片刻的宁静,宁静才能致远。
这个页面也利用了一个我新学回来的技巧——两种链接效果,就是两个链接能呈现不同的链接效果。听上去很绝吧,但实际上一点也不神奇,可以说,是十分简单。在页面中,我主要的链接效果是橙色#f3c089和蓝色#87bcf2,而第二种链接效果是白色#ffffff和绿色#9bd218,这个效果利用在每个日记的标题链接那里,其它的都是运用住链接效果。当然其实是可以多种链接不同颜色的,不过只是玩玩,挺好玩的。我是看了不同页面的超链接不同颜色学的,而我自己在“望月”的代码则是:
现在还不知道如何改造javascript来完成自己的愿望。不过,应该是可以的。
一直在努力,在向着自己的梦想进发……
![上海特奥会获麦当劳支持 姚明代言励志腕带[图]](http://photocdn.sohu.com/20050620/Img226015551.jpg)

 我的播客,听我的
我的播客,听我的