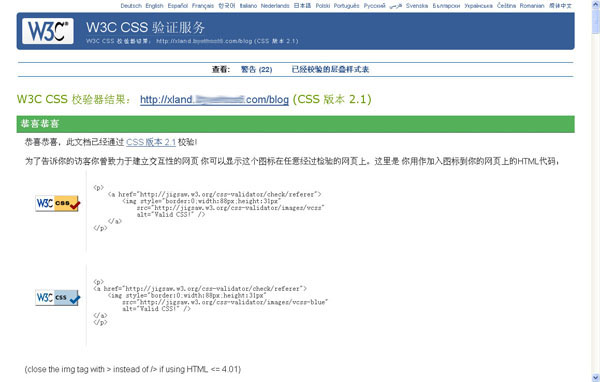
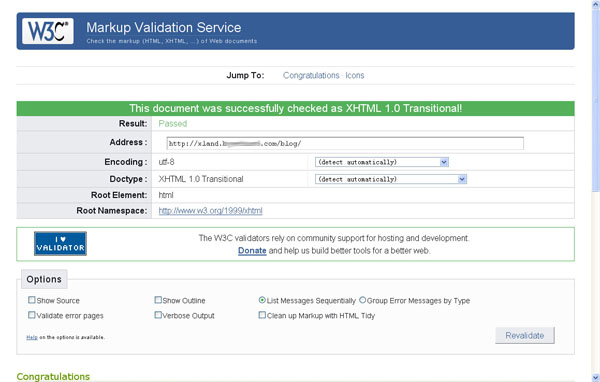
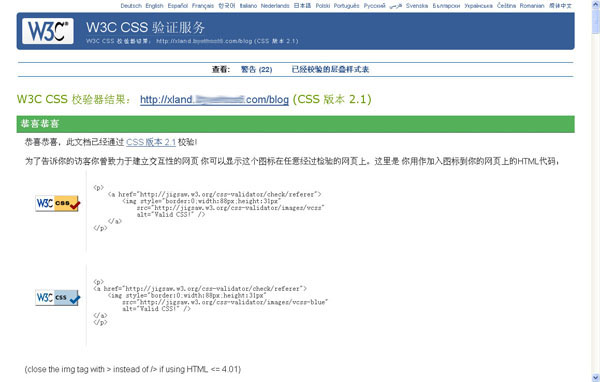
自己写的WP模板能通过W3C认证是多么让人兴奋的一件事啊!在不经意间,我居然做到了,有图有真相(请原谅xrspook把网址给涂了,因为网站还在测试阶段):


W3C最主要的认证分为两个部分,一个是CSS,一个是XHTML。前者我觉得相对简单,但如果你用了CSS3的内容这个以2.1为核对的引擎显然会吃不消给你报错。XHTML认证相对难一点,它能挑出很多非常简单,你却习惯性真理性会忽略的问题:最明显的莫过于在img的括号里,必须存在“alt=”””,你喜欢得写,你不喜欢也得写。在多个网站优化工具中,也会提行你,img的括号里最好标明width和height,那样听说会加快载入速度;又比如,我们总喜欢乱用ul,li,ol,div,p等东西;代码,如空格( )你不能无端端地写在XHTML里面,必须找些东西括住,最简单的就是<p></p>否则人家就不知你这是什么东西,得出的结果就是容易出现一些你无法预料的结果。更多认证需注意的问题请移步这里。
国人设计的网站很喜欢加特效,特效就离不开javascript,<script>这东西如果想直接通过XHTML认证是不行的。问了G老师,G老师给我指引了一个外国网站,得出2个方案,要不这样:
<script type=”text/javascript”>
// <![CDATA[
…
// ]]>
</script>
(就是把代码的主体圈起来,我就是这么办的,非常简单)
另一个方案是用引用,把代码独立到别的文件(这个其实才是最好的正解)。
对外国的WP模板来说,W3C是一个潜规则,很多WP模板的教程在到最后的时候都会推荐/提醒设计者把作品拿到W3C那里验证一下,发现问题,根据提示改正,就像小盆友做完作业先给家长检查再拿去交老师一样。
但国内的呢?从代表国内网络最高水平的公信部被按网站开始就是非IE6不可的。有无聊地看过它的源代码吗?CSS是半独立的,内嵌和独立的CSS只关注了字体和链接格式的问题!!!网站基于table设计,不用说,格式的控制肯定是在table内,CSS只是一个例行公事。真的把你汗到云里雾里。代表最高水平的XHTML及CSS测试报告在这里,请狠狠地点击:
国内权威网站的W3C XHTML测试报告
国内权威网站的W3C CSS测试报告
或许国内权威网站给我们一个信息——外国浏览器都别用,电脑也千万别升级,用IE6才是正道。
弱弱地补一句,IE6不是被微软葬了吗?xrspook只能站一旁猛流汗了。
开始写主题,通过认证等都只是个开始,真正的前台设计者还应精通js和ps,虽然接触ps时间不短了,但总觉得自己的艺术触觉有问题,所以,我还是做一些非常简洁的无图主题吧。不喜欢不要紧,因为重点是内容嘛,是不?
守规矩其实挺好的吗,别硬搞中国特色不是很好么。