完善sitemap
折腾是让人不断前进的一个有趣形式。
这两天都在折腾wp,首先,根据fisio的方法弄出了个简单且实用的留言本。地球人都知道插件用得越多网站速度越慢,而wp又自带了强大的前台和后台回复功能,而且还有防垃圾评论的官方自带插件,为何不利用一下呢?!本以为很简单的事情,但弄了半天才发现自己用的lightword V1.9.6模板有bug,页面最多只能有一条评论,幸好,作者Andrei Luca已经修复,但不能做简单的模板自动更新,否则自己的修改成果就全部付诸东流了。很简单的修改却成了折磨人的工作,真够郁闷的。
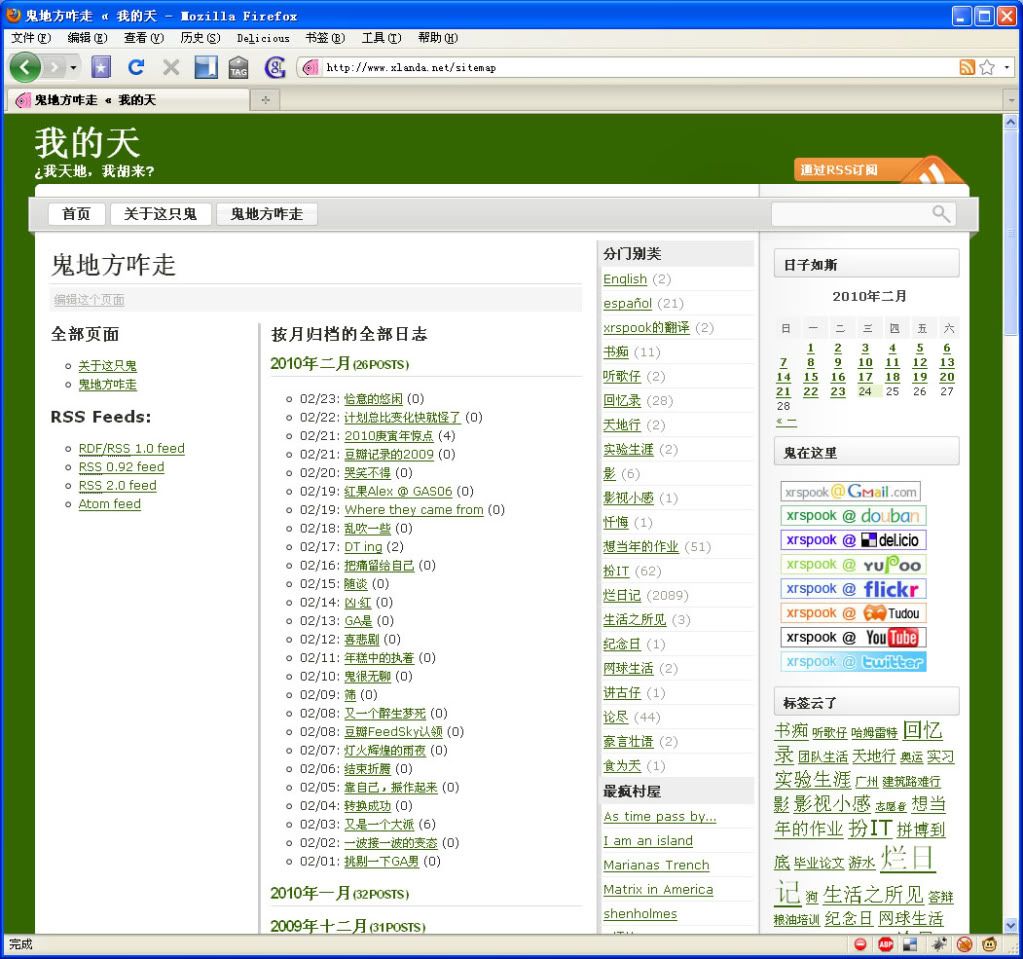
人肉sitemap在设计的时候就打算不设sidebar,但由于content-body和sidebar是利用背景图片效果分隔的,于是几天都没有对它处理。但今天却偶然发现在新版的lightword V1.9.9中已经出现了个叫做single-page-template.php的东西,它是个新的页面模板,在作者更新的readme中并未提到,显然是作者的一个新尝试,注释是这样的“Template Name: No sidebar (works only with original layout)”后面的“only with original layout”我没看懂,难道是只适用于语窄型的模板?(lightword有窄型811px和宽型977px两种固定宽度,在宽型的基础上还有两栏和三栏的形式供选择,我用的是宽型三栏)在普通日志和文章页面需要sidebar,但在sitemap,如果只有一个大空白就更好了,毕竟sidebar的某些内容不太适合放在sitemap里,比如说日历和不是全部显示的标签云。算是走了狗屎运,在研究新主题的时候居然被我发现这好东西。不过呢,有模板,仍是不能直接使用的,修改了一下宽版的背景图片才算真的合用。研究wp是一个PS+PHP无间协作的过程,前后台都兼顾,从一开始看到白屏就害怕到现在不慌不忙地接受事实继续改进。
下面就是折腾结果,新的人肉sitemap,加入了完整标签云、最热文章、最新文章、随机文章,呵呵想不到自己最热的文章居然是在BlogBus里使用的about me。左图是正常效果,右图用了Web Developer的div标示功能,适合网页爱好者。
是折腾让我我快乐着。
如果说sitemap还有什么需要改进的,肯定就是载入速度!某位高手能研究个Ajax的东东让日志不要一开始就全部载入,点开月结的时候才部分载入那这个sitemap就真完美了。