到处都在说SEO,到底SEO是啥?这里我就不解释了,请到sofish那里认真学习。
sitemap又是啥呢?直译,网站地图,就是为了让大伙儿更容易在网站里找到要找的而制造的页面。对于个人小blog而言,没什么地图不地图的,毕竟刚开始写生活blog的人不太会利用标签和分类,基本上就是大杂烩炒成一堆,但这也不要紧,因为伟大的BSP也会根据月份/年给大家分类。日子久了,杂乱无章的东西原来也挺整齐,只是大家没注意到。而对xrspook来说,文章够多的了,到2010-02-23为止有大概2300篇,如何整理这些东西呢?我真的很需要一个简单朴实的sitemap来“展示”我这些庞大而华丽的“历史”。
由于系统是wp,我的第一反应是装个插件,装了Google XML Sitemaps,非常厉害经典的插件,如果你的wp是放在网站根目录下的,非常幸运,你装好插件就能用了(当然啦,手动在wp的根目录建立空的sitemap.xml和sitemap.xml.gz还是必须的),至于那些不是放在根目录的童鞋们,你们就要折腾一下sitemap.xsl这个文件的存在问题了(这只又是啥?貌似CSS的东西)。
经过一番周折,并请求Matrix帮助后,终于有了自己的http://www.xlanda.net/sitemap.xml,效果如下图。

虾米意思,这也算地图?叫人怎么看!别生气,的确,这不是给人看的,这是机器看的,是特意给搜索引擎抓的,上面除了数字就是字母,对正常人来说,特别是为了找路的人来说,这简直就是一团糟,因为这个sitemap是XML的。
于是,从sofish那里我有了另外一思路,我还要弄一个XHTML的sitemap,而这东西是给人,专门给有血有肉的人准备的,上面有实实在在的文字信息:字母+数字+汉字(晕,不就多了个汉字嘛)= 找地图的人所需要的关键数据。sofish有教我们该怎么整,但依着葫芦画瓢后发现不行,在我的模板下不行,空白一片。
仔细研究代码后发现,我page.php页面的结束代码居然是这样的“<?php endif; ?>”,而不是sofish说的“<?php endwhile; endif; ?>”,代码不一样就是一个杯具,因为我把自己主题代码的“<?php endwhile; else: ?>”也删掉了,怎么可能不白屏呢?代码全部都得有始有终,有始无终了,不死翘翘才怪。好不容易战胜了白屏的问题,但效果很恐怖,而且我的文章数太多,如果全部显示出来,会形成一个惊人的界面,而且类似“按月归类”和“分类”的信息我已经在sidebar里展示,无需再次铺尘,所以,改造是必须的。
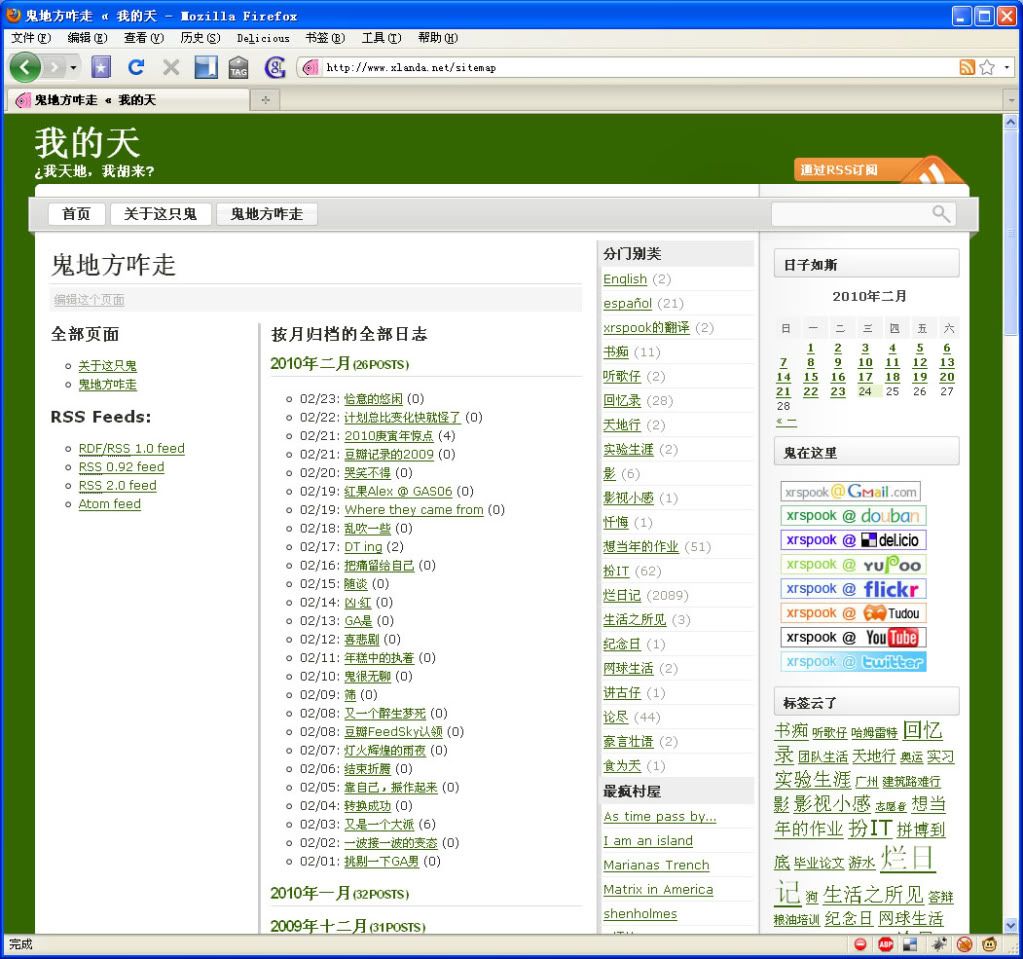
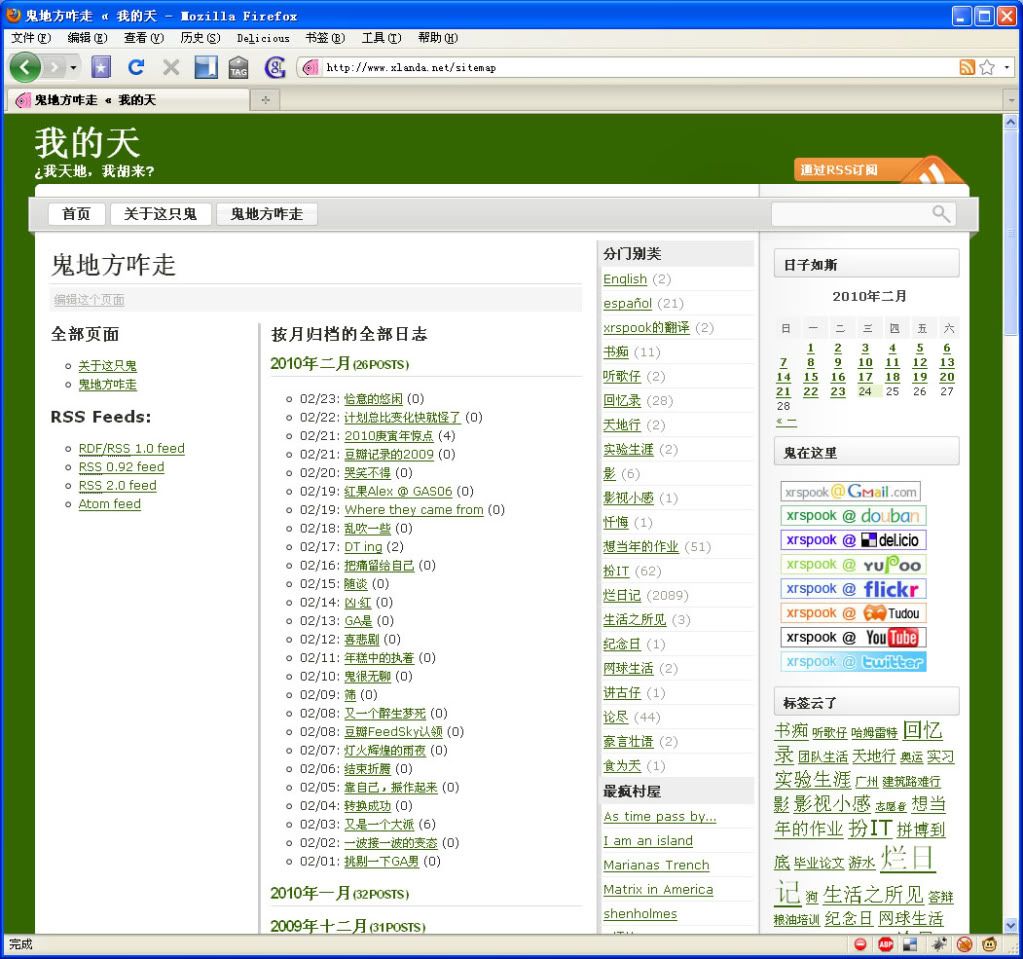
一直对模板里的“archive.php”摸不着北,但今天我却偶尔在增加页面的时候知道它的厉害。原来自己使用的lightword模板已经具有了归档功能,是伸缩式的,很强大,但却没有sofish介绍的那个全面,于是,我就来了个联姻,请看展示页http://www.xlanda.net/sitemap,童鞋们,这就是我的人肉XHTML网站地图!看清楚,没有“.xml”,有那个的是给机器看的,没那个的是给地球人看的,切记!展示图如下:


http://www.xlanda.net/sitemap.xml和http://www.xlanda.net/sitemap的载入速度都不快,因为数据量同样大,为什么第二个也那么慢呢?因为实际上它的数据量和第一个一样多,别看它的滑块比较长,实际上,把每个月的数据展开后滑块就会变短好多了,有兴趣的童鞋浏览一下源代码就可看出原机。
wp很强大,插件很多,懂wp的人也很强大,他们的方法也很多,但是否照搬就行呢?只有了解自己,才会懂得学习他人然后融入自己,创造出最适合的东西。
我的sitemap做好了,你的呢!